With BIMer your solution can offer a viewer that converts and displays IFC models on a browser and turn them into interactive, online experience
Discover the benefits of integrating our IFC tools into your BIM software
With BIMer your solution can offer a viewer that converts and displays IFC models on a browser and turn them into interactive, online experience
BIMer helps you unlock the power of your BIM Software and build new services to address your customer's needs.
Get to know BIMer tools in under 2 minutes!
BIMer.IFC is a tool to translate IFC file to JSON format viewable by BIMer.viewer. Check out this video to learn more.
Get a free quoteBIM model provided by BIM6x (https://bim6x.com)
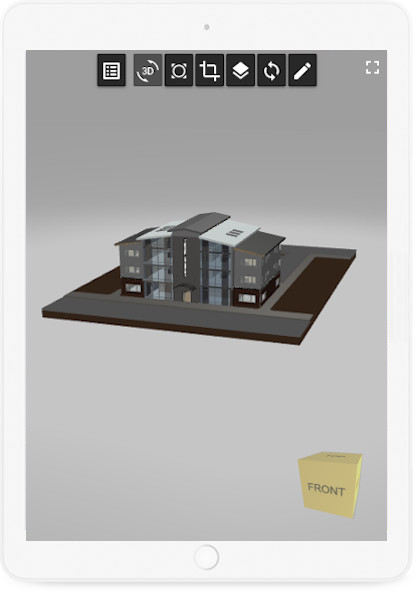
The BIMer.Viewer is a WebGL-based, client-side JavaScript library for 3D model rendering. It allows you to view design models on the web prepared for rendering by the BIMer.IFC converter library.

BIM model provided by BIM6x (https://bim6x.com)
The Bimer.viewer requires a WebGL-canvas compatible browser
The BIMer.viewer can only be used to view files converted by BIMer.IFC. You can access the information in the JSON files that our conversion library generates but we cannot ensure the proper display of the model if the file structure has been manipulated with.
The BIMer.IFC converts the information stored in the IFC file to a format that can be consumed by the BIMer.viewer. The output is a set of JSON files that store extracted design data including object hierarchy, geometries and object properties. The library offers an option to create different-sized thumbnails from design files.